We use email across the QuickBooks ecosystem as an outgoing communication touchpoint to inform, inspire, and empower our customers. Here you’ll find the foundational resources and tools necessary for crafting quality emails for most messaging use cases.
Email

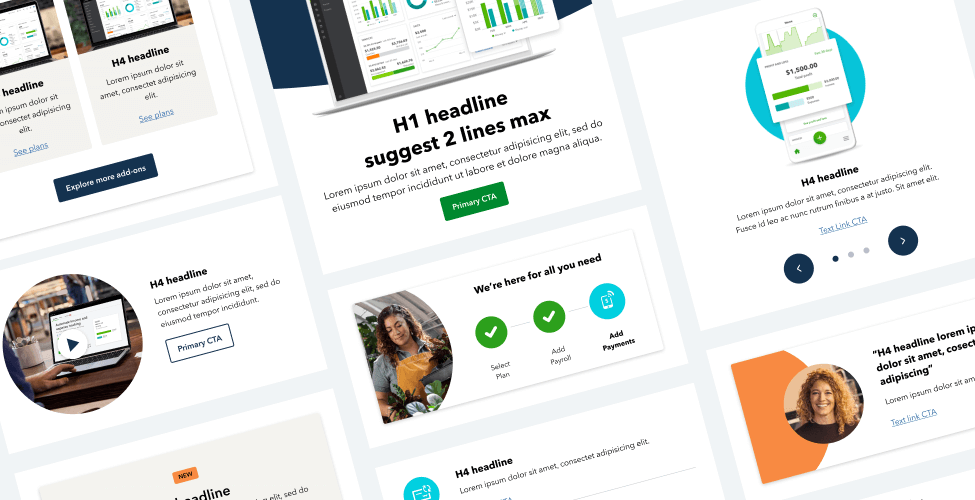
Visual guidance
When creating emails, use the following guidance to ensure the visual elements are being applied correctly.
Color
Our email guidelines use a narrowed color scheme from our core color palette. The scale below shows how the primary, supplementary, and accent colors should be used in proportion to each other.
Illustration
We use lifestyle illustration to capture customer stories where QuickBooks has made an impact. Illustration is not just decorative—it can take a complex idea and make it easier to understand. It allows us to communicate our product in a way that feels human and fun.
Spot illustrations are used in email as a single-subject matter. Their color represents its function as a feature, benefit, or support. You can group multiple icons together to describe a feature workflow, but please be sure to not combine feature and benefit functions.
Motion
Animated images are a great way to attract attention in an email and draw the eye to a particular piece of content. However, they’re used sparingly so as not to overpower the email.
Key things to remember:
Animated images must be a GIF file, with a maximum size of 1MB.
GIF files allow for 256 colors, which can make it difficult to recreate photos within animations without a noticeable loss of quality.
The length of your animation, physical pixel size, and number of colors within the file all impact the file size of your final GIF.

Save animated GIFs as transparent files. Make sure you pay attention to the edge ‘matte’.

The edge ‘matte’ is set to reflect the background it’s designed to sit on. So a light ‘matte’ will look invisible on a light background color.

The previously invisible edge ‘matte’ will become visible if the background color changes, resulting in a loss of sharpness around the image.
Photography
We want our audience to identify with the images, our customers’ stories, and our brand. By using relevant imagery in emails, our customers can more easily relate to a particular feature or task.
Product expression
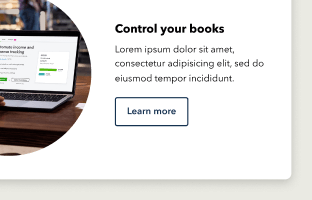
Stylized product interfaces, or extracted UI, help customers quickly understand a feature. Combine meaningful imagery and content to highlight a particular benefit.
Typography
Typography follows the below guidance. All sizes are fixed and should not be changed; however, colors may be updated when needed to best fit your email design. Please note that headline option 01B is reserved for BAM, or with approval during content office hours.
What not to do
Here are some things to avoid to ensure we’re creating the best experience for our customers.

Don’t use too many modules. As a general rule of thumb, keep your email under four components.

Don’t use colors outside the toolkit.
Don’t use headline 01B for headlines without approval from your brand and marketing (BAM) partner.

Don’t use stock photography without approval from your brand and marketing (BAM) partner.
Don’t use Bolt utility illustrations. These are reserved for Accountant emails only.
Don’t use font sizes or styles not included in the toolkit.
Don’t use character counts outside the limits.

Don’t leave behind lorem ipsum, unorganized files, or mislabeled components and images.

Don’t overlay headlines on any imagery.
Available libraries


FY22 QB Brand Photography
Brand approved photos, videos, and testimonials.
Have work that’s ready for review?
Come to email office hours to make sure it’s brand-approved. Agencies and external partners welcome.
© 2025 Intuit Inc. All rights reserved.
Intuit, QuickBooks, QB, TurboTax, Mint, Credit Karma, and Mailchimp are registered trademarks of Intuit Inc. Terms and conditions, features, support, pricing, and service options subject to change without notice.
By accessing and using this page you agree to the Terms and Conditions.