The QuickBooks Blog uses video content to educate, inform, and empower those who work for themselves. QuickBooks isn't the subject nor the hero of these stories, so we apply a minimal design aesthetic.
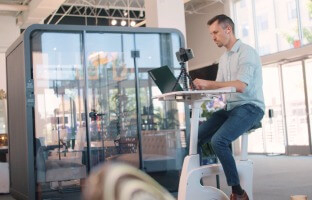
As with photography, it’s important we show our small business owners in their natural working environments whenever possible. If this isn't possible, the background should be representative of the subject's environment.
Live action cinematography, music, animation, and motion graphics drive brand resonance while keeping the focus on our customers.