Understanding atomic design: organisms
The term components is used to reference the variety of different modules that you can use to craft your emails; and using the atomic design model helps us think of our email interfaces as both a cohesive whole and a collection of parts.
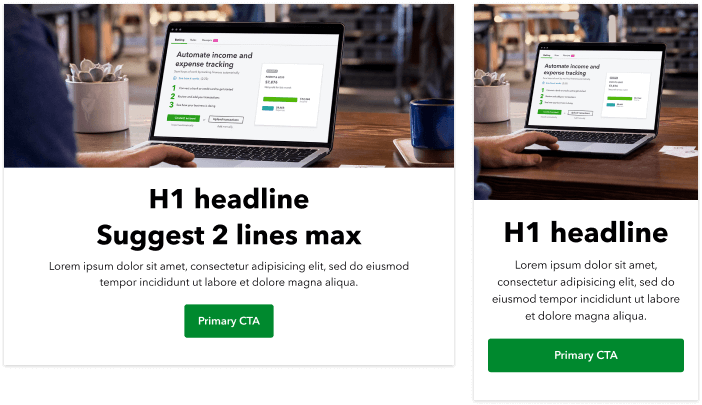
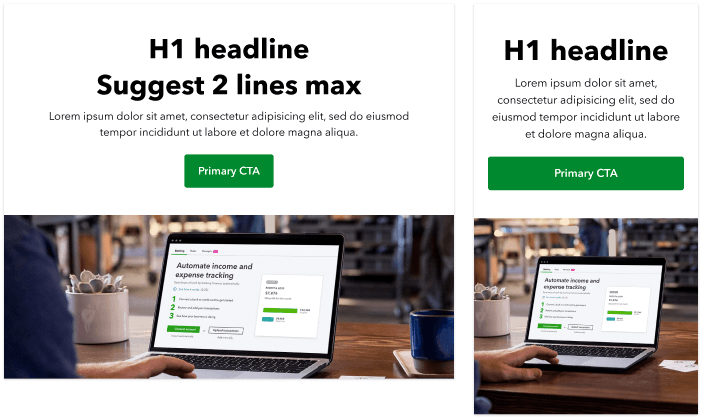
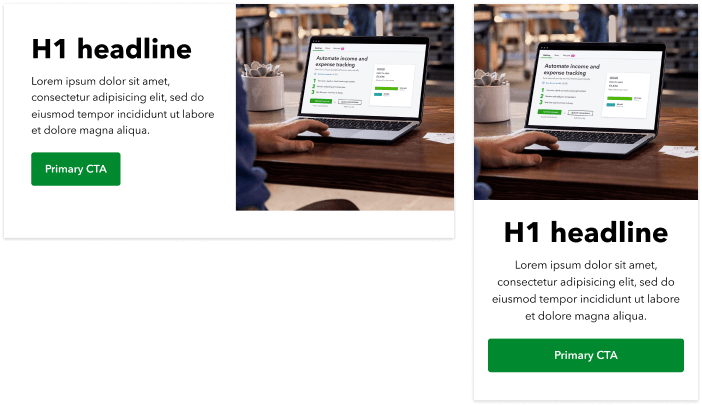
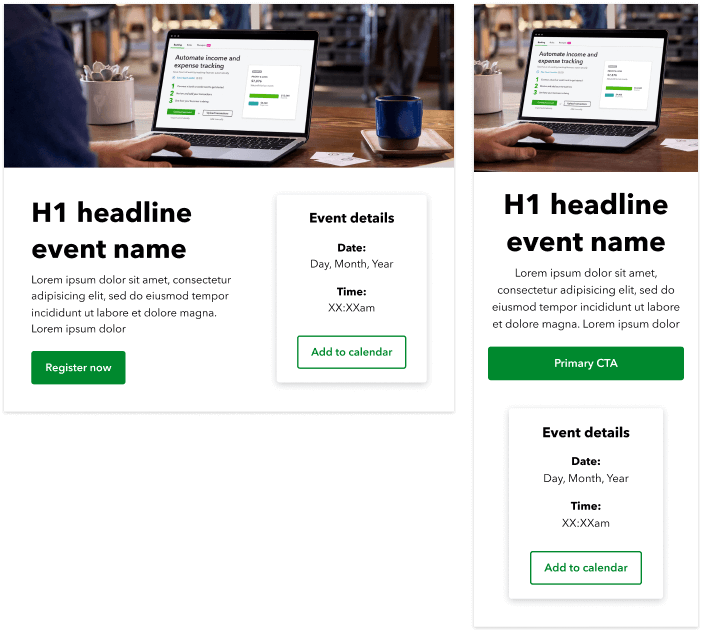
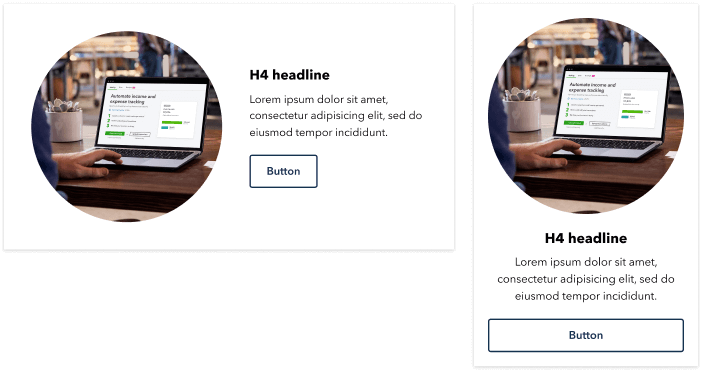
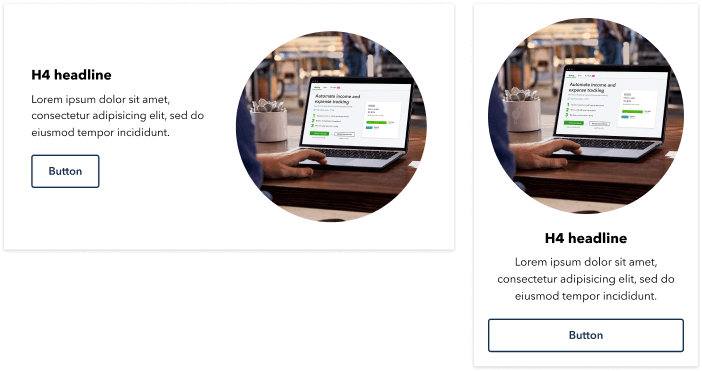
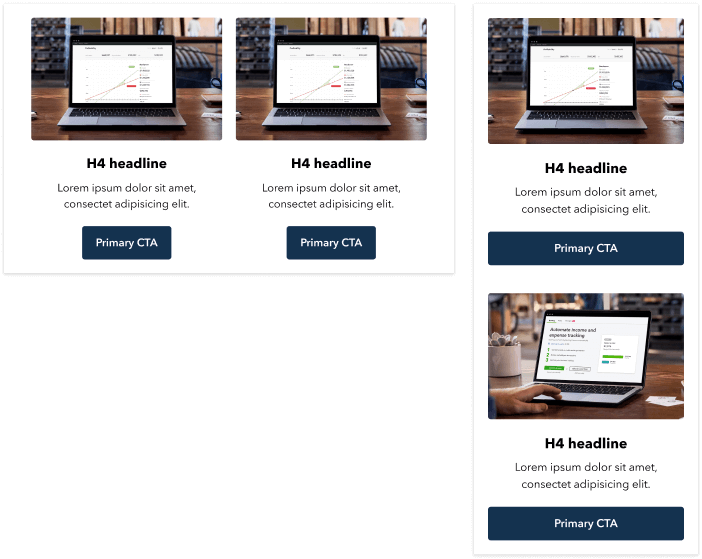
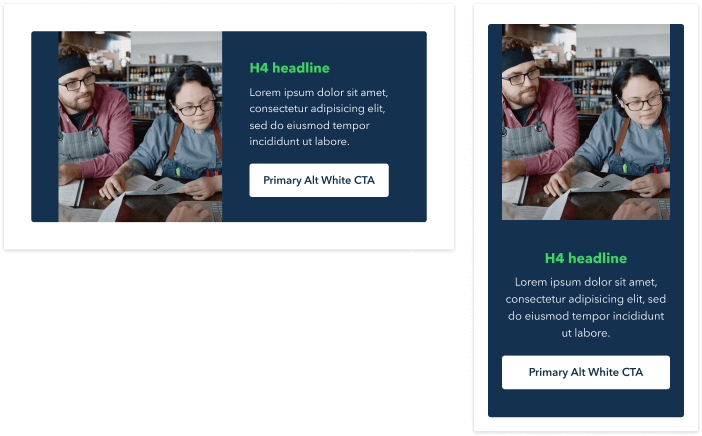
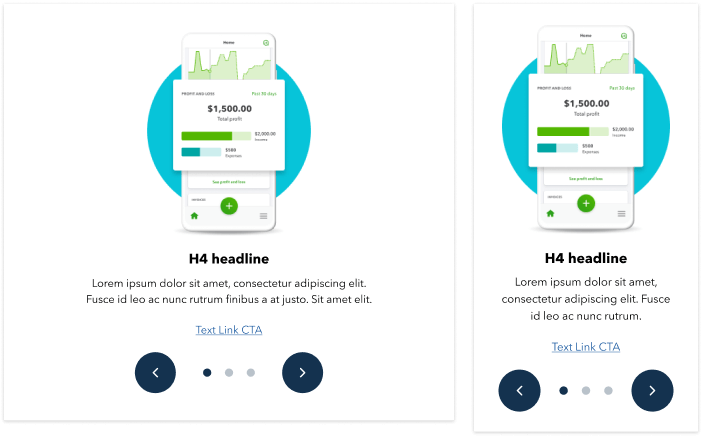
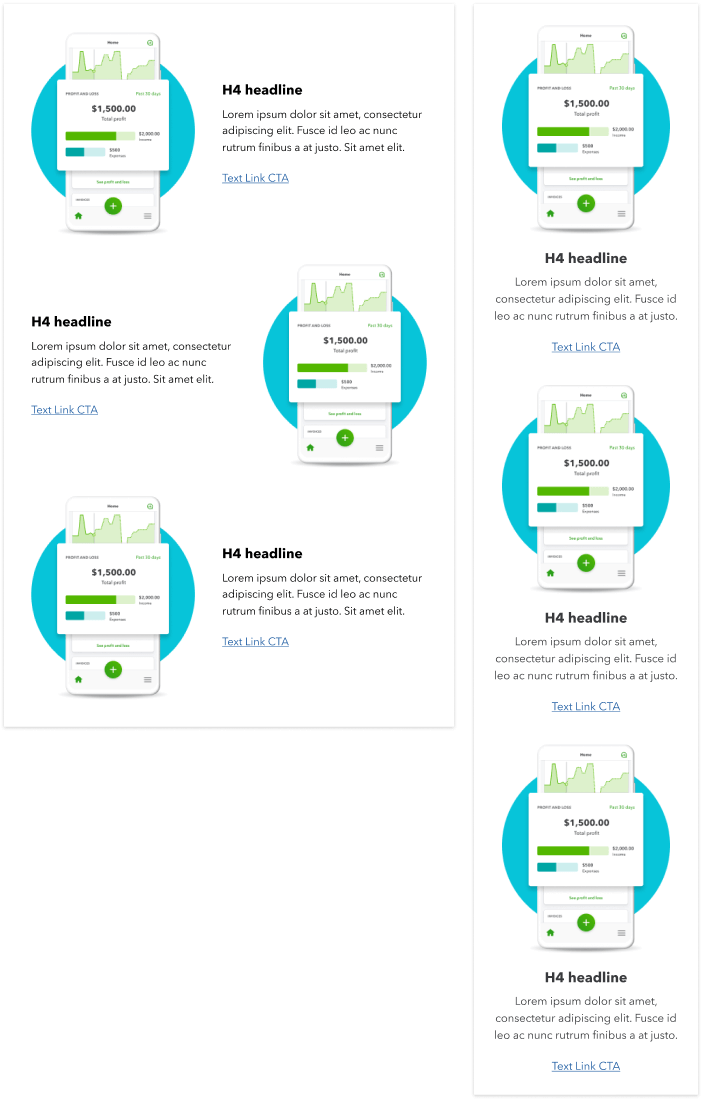
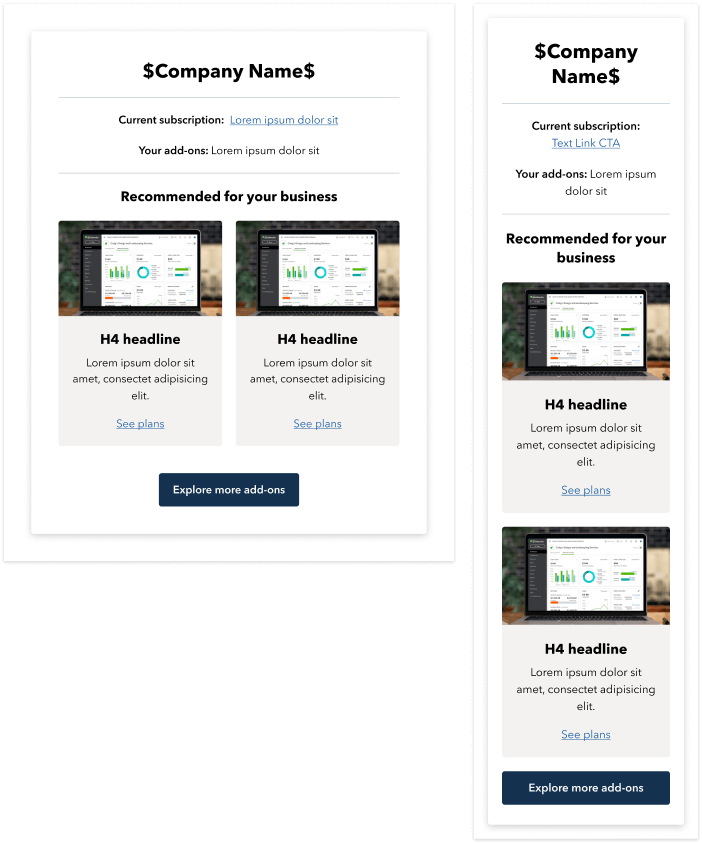
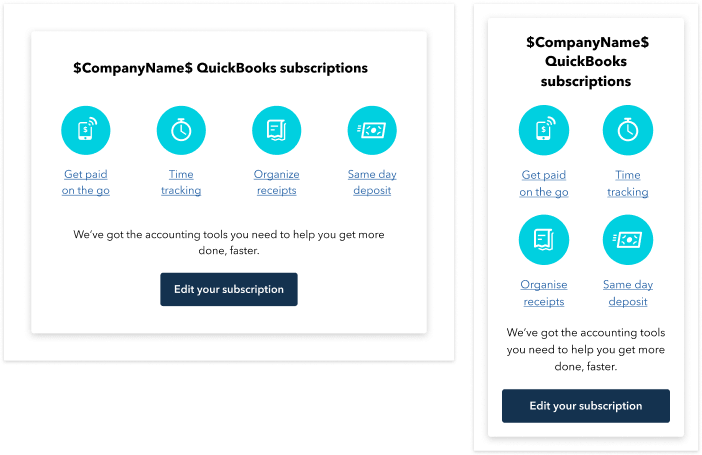
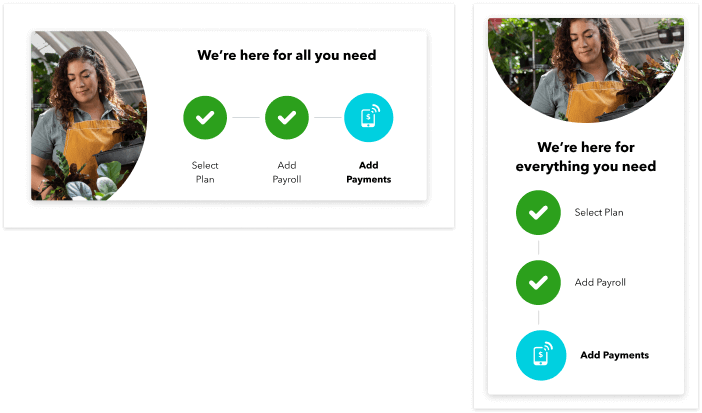
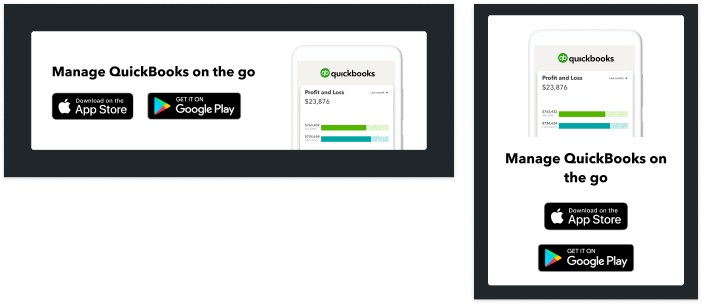
In chemistry, organisms are considered a collection of parts (atoms, or molecules); in design, these are more complex email components made up of a combination of atomic elements. For example: a hero component that’s composed of an image, button, and a text link. The atoms come together to create the more complex organism component.
Below is a list of all of the available organism components, along with any restrictions regarding their use.