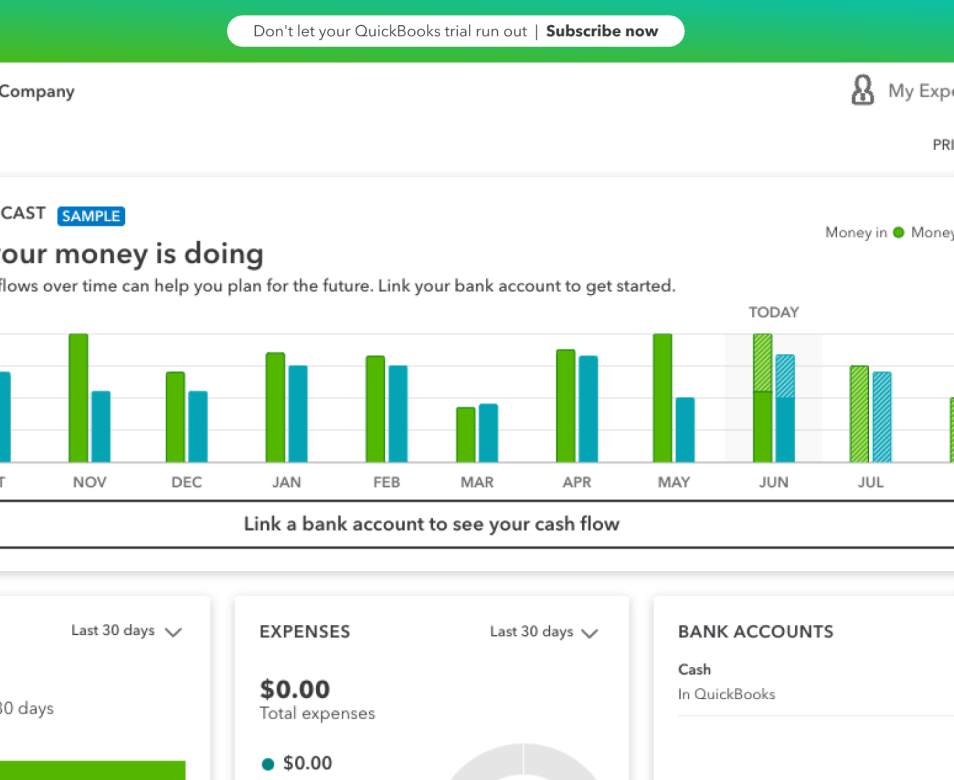
IPDs should provide a seamless experience with the rest of the product. To achieve this, they need to sound and behave like the product. By surfacing hyper-relevant content tailored to that specific customer at a given moment they should generate an even more meaningful experience. Here are some examples of patterns as used in-product.
Examples

Third-party tips card

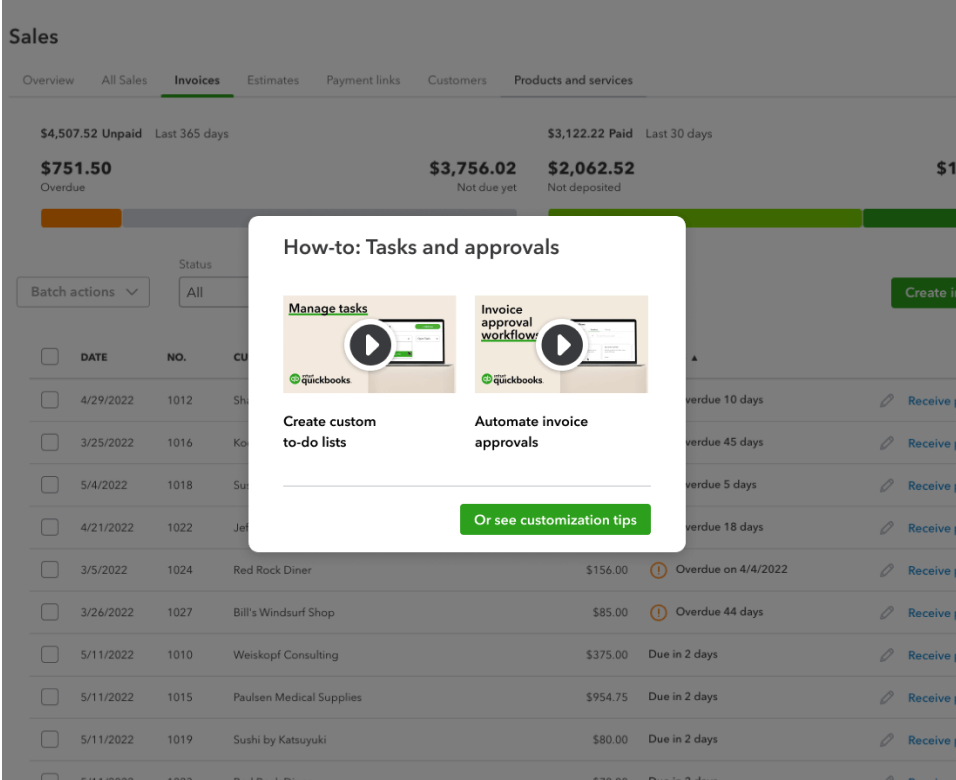
Guided video tour

Bottom drawer: splash

Button

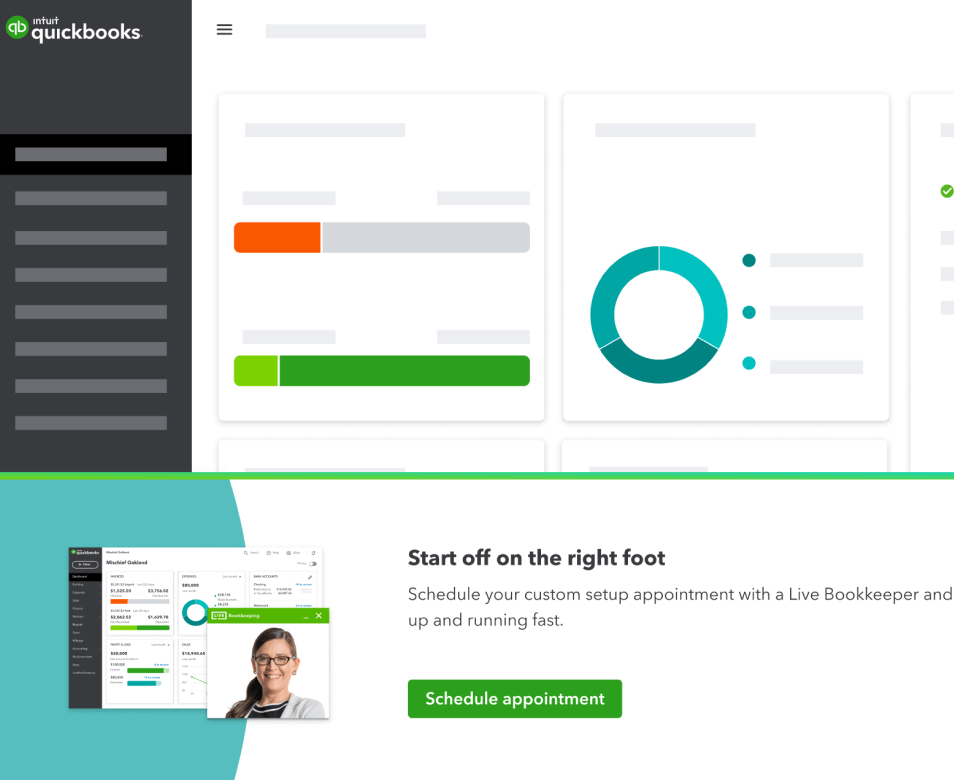
Mobile-ready gradient promo banner

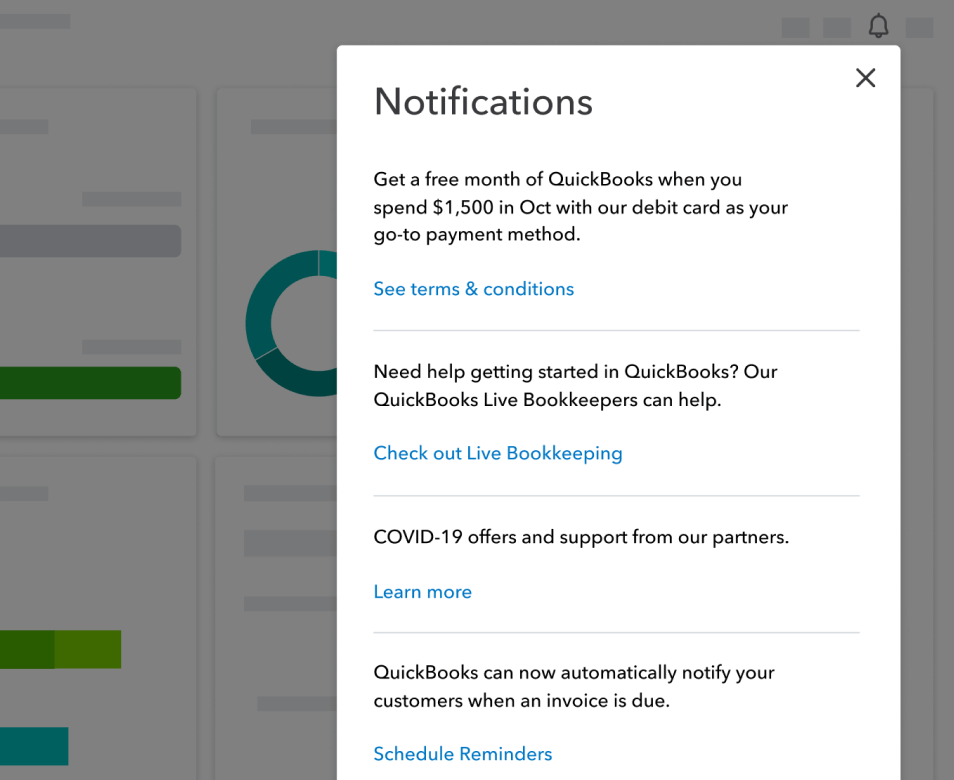
Notifications tray
Available libraries
Here you'll find libraries and toolkits containing the assets and guidelines you will need to get started.


Have work that’s ready for review?
Come to IPD office hours to make sure your design is approved.
Intuit Design
© 2023 Intuit Inc. All rights reserved.
Intuit, QuickBooks, QB, TurboTax, Mint, Credit Karma, and Mailchimp are registered trademarks of Intuit Inc. Terms and conditions, features, support, pricing, and service options subject to change without notice.
By accessing and using this page you agree to the Terms and Conditions.